蒸し暑すぎます
一昨日の天気予報では翌日の湿度が93%。
……。
ほとんど水の中じゃん。
んで明けて昨日。
……。天気予報、やるじゃん。
うだるような暑さでした。ひー。
日本人ですもの
さくっとテストでWebSitesとか使ってページを作ると、ついつい日本語の文字列を書いてWebページを作ってしまいます。
もっと適当でいいならハナモゲラな英語で(漢字変換も面倒くさいので)作ってしまうのですが。
実際に使うときはそれではダメで。
なんだか英語と日本語のページ作れって言われてますよ?
管理面倒っちいんですが。
……とかになってしまわないために、元から多言語化(i18n……でいいんでしたっけ?)しておけば楽なんですよね。
というわけで、主に保身のために多言語化について調べてみました。
……その筋でも有名な方々ばかり。
畏れ多くも参考にさせていただきます。
しかし。
「簡単ですね」とか書かれても、おバカなおいらにはよくわかりません。
結局のところ、どうファイルを配置してどう書けば……?
しかして、実は
実のところはやっぱり簡単なのでした。
先のブチザッキさんのところからリンクされている
ここを参考に。
サンプルに先のAcsTestプロジェクトを多言語化対応させてみます。
つまり、環境はWindows8 + VisualStudio2012です。
まずはまめしば雑記さんのところにあったWeb.Configの設定。
<system.web>
<globalization culture="auto" uiCulture="auto" />
<!--
<authorization>
<deny users="?" />
</authorization>
-->
<authentication mode="Forms"><forms loginUrl="~/login" timeout="2880" /></authentication>
こんな感じで書いておきます。
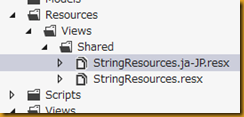
次に実際のリソースを作成。
こんな配置で。
ディレクトリは「追加」→「新しいフォルダー」で追加、resxは「追加」→「新しい項目」→「アセンブリリソースファイル」で追加です。
ファイル名はja-JPまで含めてちゃんと指定しておきます。
中身はこんな感じ。
英語と日本語。
上部の「アクセス修飾子」の欄をpublicにして。
テストなのでわかりやすいように。おバカっぽいけど。
ここで、ソリューションエクスプローラーを見ると。
StringResources.resxの左側に開けるよ~、な三角が出ていることに気づきます。、
開けて中を確認し、以下の行に注目します。
global::System.Resources.ResourceManager temp = new global::System.Resources.ResourceManager("AcsTest.Resources.Views.Shared.StringResources", typeof(StringResources).Assembly);
なんとなく注目したこの行。
実は、Viewファイル内に書く文字列が記してあります。
先にリンクさせて頂いたブチザッキさん。
これのことをおっしゃってたのです!
おバカなのでこの時点まで理解していませんでした!
というわけで、Viewのファイルはさっきの行を参考に以下のように書くのが正解のようです!
@using AcsTest.Resources.Views.Shared
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>@StringResources.MainTitle</h2>
リソースを大量に書かないとダメな場合のためにusingを使って簡略化しておきます。
何やらusingは@{ ~ }の中はダメみたいなので、外出しで。
あとは、resxのファイル名とファイル内の記述子とを . でつないだものを書いておきます。
さて。
テストしてみましょう。
ブラウザの言語を簡単に切り替えられるようにFirefoxにQuickLocaleSwitcherをインストールしておきます。
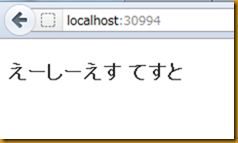
そして、日本語(ja-JP)で見た時。
英語(en-US)で見たとき。
無事、切り替わりました!
実は、最初英語で表示されててちょっとあせったのはヒミツです。
階層にしなくていんでね?
実は、これを書いてて最初に配置はあんなに階層にしなくても大丈夫なんでね?
とか思ったんですが。
この方が解りやすいのでこのままにしました。
しかしそれにしても、暑いこと。
今日は湿度はそれほどでもないらしいのですが。
それにしても暑いです。
後でこれを見たときに何書いてるんだ、とか思うんでしょうねー。自分でも。





0 件のコメント:
コメントを投稿