Windows8とVS2012でサイトを作る
Windows8+VisualStudio2012で.Net4環境(AzureのWebSites)からACSを使うとなると。
結構面倒くさいです。
もう、VisualStudio2010を使った今までの環境でいいよ、と思うくらいには。
まあ、慣れていない(.NetもAzureも使いだしたのは今年の3月からなんですよ、自分)者にしてみれば、どんな環境だろうが時間かかるんですけどね。
というわけで、文章より絵で見たほうが理解が早かろう、ということで。
画像多めにしてみます。
サイトのプロジェクトを作る
VisualStudio2012はもちろん、Ultimate版。
Expressではサイト作れませんし。
まずは簡単にサイトのプロジェクトを作ります。
使うのはASP.Net MVC4。
…単にシュミです。
大事なのは、ダイアログ上部の選択で.NET Framework 4にすること。
こうしないとWebSitesで使えなくなってしまいますし。
とりあえずプロジェクト名はAcsTestにしました。
プロジェクトを作るとlocalhost環境で使うポート番号が決まりますから。
(もちろん、自分で設定してもおっけーですっ!)
WebSitesでサイトを作る
次にWebSitesでサイトの設定をしておきます。
サイトを作ればURLが決まりますので。
新しいマネージメントポータルでWebSitesを作ります。
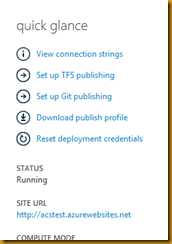
このようにURLが決まります。
せっかくなので、上部のリンク、「Download publish profile」から更新用のプロファイルをダウンロードしておきます。
旧ポータルサイトでACSの名前空間を作成する
次にACSの設定です。
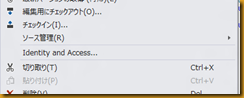
ポータルの上部の画像の部分をクリックし、旧ポータルへ連れていってもらいます。
「PREVIEW」の部分をクリックすると、
このようなウインドウが開きますので、「Take me previous portal」を選びます。
これでSilverlightを使った旧ポータルサイトに移動できます。
旧ポータルでは左側メニューから「サービスバス、アクセス制御、キャッシュ」と「アクセス制御」を順に選びます。
ACSのサービス名前空間(Namespace……)を設定する画面になるので、適当な6~12文字のNamespaceを設定し、アクセス制御機能を使う準備をします。
この設定が修正可能になるまで少々時間がかかるので、その間にWindows8のシステム設定を変更します。
Windows Identity Foundationを使用可能にする
まず、コントロールパネルを開き、「プログラムと機能」を選んで起動します。
起動したら、ウインドウ左側メニューの中から「Windowsの機能の有効化または無効化」を選びます。
いつの頃からかわかりませんが、この中にWindows Identity Foundation 3.5が入っています。
これにチェックを入れ、有効にします。
最初、Windows8RCをインストールし、VisualStudio2012を直後にインストールしましたが、その時には無かった筈なんですよね……。
記憶があいまいなので、実はちょっと断言できないのですが。
さて、Windows Identity Foundationを有効化できますと、2010の環境でおなじみのWindows Identity Foundation SDKのFedUtil.exeが使用できます。
バージョンも3.5ですので、日本語環境、英語環境どちらでも好きなバージョンでインストールが可能です。
(自分は日本語Windows8RCに英語バージョンのWIF SDKをインストールして使用しています)
WIFを使用するようにコントロールパネルで設定すると、再起動を促されると思われます。
そしてSDKをインストール、などとしている間にACSの方が有効になっているはずですので、ACSの設定に入るわけですが。
そこはまた次回、ということで。
(あ、ソースを張るような場所がなかった)