今回も長いです
TFSでのプロジェクト管理の軽いお作法的なことを書いてみます。
前回も長かったですが(ちゃちゃっとやれば数分でできることなのに……)、今回も長くなりそうで。
先にごめんなさいします。
ソースのチェックイン
前回、ソースファイルをTFSに登録するところまでやりました。
ここからはルーチンワーク的な作業になります。
まずはファイルのチェックインから。
チェックインは当然のことながら、「ソース管理」の画面で登録したファイルのみ行われます。
ただ、作業をしていると自然とファイルが追加されていきます。
それについては、既に登録されているディレクトリ下に追加したファイルは自動的にソース管理に追加されるようです。
すでにファイルは登録されているとして。
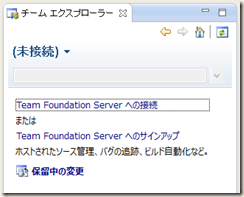
まずは「チームエクスプローラー」ウインドウの上部にある▼のついた部分があります。
(通常なら「ホーム▼」になっているはず)
その▼部分をクリックするとメニューが開くようになっています。
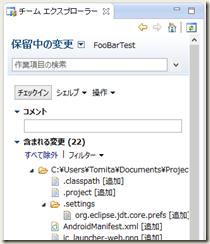
その中で、「保留中の変更」を選んでください。
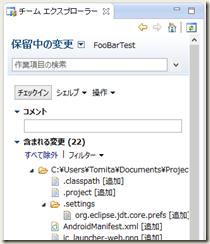
下記のようになり、変更・追加したファイルが一覧になって表示されます。

あとはコメント欄に変更履歴なんかを書いて、「チェックイン」のボタンを押せばファイルがチェックインされます。
VSSとは違って、特にそのままチェックアウトしなおさずに変更を重ねて行っても大丈夫です。
変更のコンフリクトがあればどのファイルがコンフリクトになっているか知らせてくれますし、マージツールも起動できます。
プロジェクトの設定
▼メニュー内から「設定」を選ぶことでプロジェクトの設定を行うことができます。

複数人で編集する際にはこの中の「セキュリティ」「グループメンバーシップ」の設定は必須になってきます。
ユーザーはActiveDirectoryで管理されているものや、動かしているサーバー内のユーザーなどを設定することが可能で、メールアドレスが設定されているとそのまま引っ張ってこれたりもするようです。
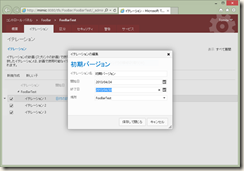
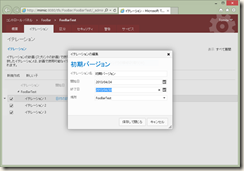
この「設定」内の「作業項目のイテレーション」を選ぶと、ブラウザウインドウが新しく開き、イテレーションを設定することができます。
「イテレーション」とはTracなどの「マイルストーン」で、大まかな作業区割りになります。

項目をダブルクリックすると設定変更できます。
ここで指定できるのはイテレーション名と期日です。

タスクを作ってみる
タスクは「作業および見積り」です。
これはできるだけ細かく入力することをお勧めします。
まずはメイン画面作成のタスクを作ってみます。
▼メニューから「作業項目」を選びます。
すると、チームエクスプローラーのウインドウが以下のように変わりますので、「新しい作業項目」をクリックしてください。
メニューが開きますのでその中から「タスク」を選ぶことで新しいタスクを作ることができます。


このウインドウの項目を埋めていくことで行わなければいけない項目を作成します。
「状態」や「理由」は最初に作った段階では新規しか選べません。
「イテレータ」は先ほど作成したイテレータを選択することができます。
この中で仕事で使うには意外に重要なのが「最初の見積もり」です。
ここにはとりあえず何時間くらいかかりそうかを入力します。
タスクはいくつも作ることができます。
また、タスクの子供としてタスクを作成することができ、上記のウインドウ内の「実装」や「すべてのリンク」から親子関係を作成することができます。
タスクの子供はプロジェクト内に作成できるもの何でも子供として登録できます。
バグ、要望、チェックイン項目などなど。
また、「添付ファイル」でファイルを添付することもできます。
このようにしてリンク関係を作っていきます。
タスクの一覧を表示する
「チームエクスプローラー」ウインドウで「作業項目」を選んでいると、「クエリ」という欄があります。
これが登録されているタスクやバグを一覧表示する機能になります。
たとえばこの中で「担当タスク」をダブルクリックすると自分が担当者になっているタスクを一覧表示することができます。

もちろん、クエリはカスタマイズできます。
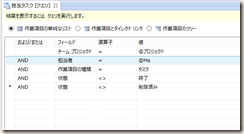
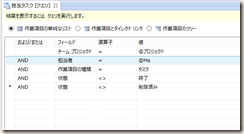
クエリ内の各項目で右クリックするとメニューが出てきますので、その中から「クエリの編集」を選ぶことで以下のようなウインドウが表示されます。

クエリの中には「マイクエリ」と「共通クエリ」があります。
これらの違いはその上の「お気に入り」と「チームのお気に入り」のどちらに登録できるか、になります。
「マイクエリ」内のクエリは「お気に入り」に、「共通クエリ」はどちらにも登録できるんです。
では、この「お気に入り」と「チームのお気に入り」の違いは、というと、「Web Access」に違いが出てきます。
「チームエクスプローラー」ウインドウ内の▼メニューで「Web Access」を選ぶと、ブラウザが立ち上がってプロジェクトの管理をすることができるんですが、このトップ画面には「チームのお気に入り」に登録されているクエリが表示されます。
「チームのお気に入り」に何も登録されていないときは

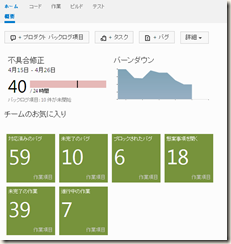
こんな画面ですが、登録されていると、

こんな風に変わります。
これは、開発のメンバーではなく管理のメンバーの場合、開発ツールを入れずにブラウザで進行状況をチェックすることができるようになっているためと思われます。
状況がわかりやすいですね。
バグを登録する
基本的にはタスクの作成と同じですが、こちらは「Web Access」で行ってみましょう。
「チームエクスプローラー」ウインドウの▼メニューから「Web Access」を選びます。
出てきたウインドウの上部、「+バグ」ボタンをクリックするとバグ登録の画面が開きます。

「状態」欄は新規しか選べません。
「理由」欄は新規かビルドエラーかを選択することができます。
通常、「ステップの再現」欄に再現方法を、「システム情報」欄に再現したシステムを記入します。

ここでの「発見されたビルド」ですが、TFSが行ったビルドが自動的にポップアップされ、入力できるようになっています。
Androidアプリの自動ビルド設定の仕方は次回にでも書こうと思ってるんです。
(というか、本当はそれが書きたかったw)
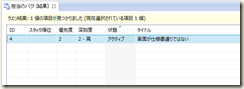
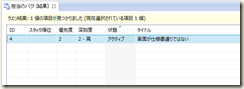
入力が終わったら、Eclipseに戻って「作業項目」のクエリから「担当のバグ」をダブルクリックして一覧表示してみてください。
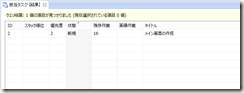
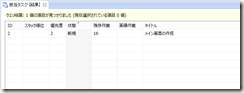
下記のような一覧表示のウインドウが開きます。

この一覧の各アイテム上で右クリックすればメニューが開きます。
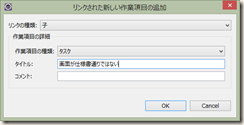
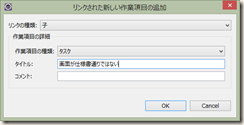
その中から「リンクされた新しい作業項目...」を選ぶことで、このバグにリンクされたタスクなどを新しく作成することができます。

ポップアプから「子」を選び、タスクを作成することで、関連づいたタスクを作成することができます。
こうしておくことで「担当のタスク」を見ることでやらなければいけないことの管理ができるようになるわけです。
また、デバッグ担当は開発ツールを入れることなくブラウザでバグを入力することができます。
通知機能
タスクやバグの登録・変更をメールで知らせる機能もあります。
この機能はTFSの管理ツールからメール関連の設定をしておくことが前提になります。

左側のツリー項目の「アプリケーション層」をクリックすると、メールの設定を行える部分があります。
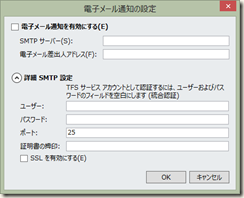
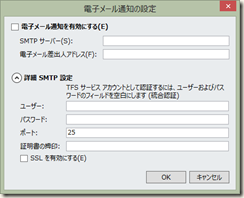
ここの「通知の設定」のリンクをクリックするとメールの各種設定を行うウインドウが開きます。

ここでメールの送信設定を行っておいて、Eclipseの「チームエクスプローラー」の▼メニューから「設定」を選び、「通知の設定」を行うことでメールでの通知が行われるようになります。
Express版とExpressのつかない版の違い
仕事ではExpressがつかない版のTFSを使用しています。
なので、このBlogを書いてて『あれ?』と思うこともしばしばあって。
とりあえず簡単なところで違いを挙げておきます。
まず、Express版にはグラフを作成してくれる機能がないようです。
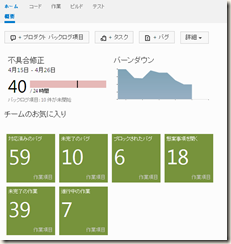
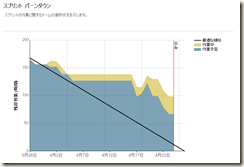
下記はExpressが無い版の「Web Access」の画面です。

赤いバーで表示されている部分は、予測時間や1日に割り振れる時間などをきっちり入れておくと、時間予測して表示してるのです。
予測時間が想定内であれば緑でバーが描かれるんですが…。
ここでは「予想より実際の時間がかかりすぎや」と怒られているので赤くなっています。
(バグ消化に夢中になって入力忘れてるんですな)
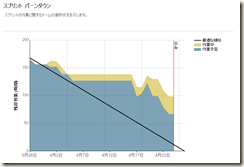
また、その時間予測からバーンダウンチャートを描いてくれます。
これは一定時間ごとにバックグラウンドで計算されているようで、リアルタイムには変わってくれません。
これらの機能のため、予測時間や残存時間の入力が大変重要になってくるのです。
上記のようなアバウトなグラフではなく、もっとキッチリとした画像も生成してくれます。

まあ、こんなチャート見せるのは恥ずかしいのですが。
終わりきってませんし(笑)
また、チーム内のタスクやバグを見やすい「ボード」という機能があります。

左端がバグやバックログ(Expressに無さそう!)項目で、その右の青い四角が各々タスクになっています。
青い四角の中には残存時間やタスク名、担当者の名前などが表示されていて、誰にどんな作業が残っているか、どの作業中なのか、どれを終わらせているか、どれくらいの時間がかかりそうなのか、等が一目瞭然です。
また、Webインターフェイスにもかかわらず、ドラッグ&ドロップで項目移動やクリックでの入力開始などができたりして。
そこだけでしばらく遊んでしまえるようになってたりします。
最後に
とりあえず、タスクとバグの登録関連をざっと見てみました。
基本的にはこの辺り、ルーチンワークになると思われますので、簡単に登録などができるようになっているのがうれしいです。
また、一覧も比較的簡単にクエリが書けたりしますので、いろいろ凝ったリストも表示することが可能です。
しかし、長くてすみません。
はしょりまくりで書いたつもりなんですが…。
次回はAndroidの自動ビルドをばさっくりと書きたいです。